webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setPlusinsEnabled(true);
webView.loadUrl ("주소");
webView.setWebViewClient(new 웹뷰클라이언트)
mWebView.getSettings().setPluginsEnabled(true);
그런데 사용할수 없다는 한줄이 쫙~! 그어 있죠?
이건 sdk 버전과 함수 버전이 맞지 않아서 인데요.
위 함수를 지우고 아래 함수를 넣어 줍니다.
mWebView.getSettings().setPluginState(PluginState. ON);
그리고 PluginState 라인을 import 해줍니다.
그러면 웹뷰에서 바로 유투브 및 다른 동영상 플러그인을 재생할 수 있게 됩니다.
그럼 반대로 sdk 4.0 이하 버전에서는 전 함수를 사용해야 겠죠?
자 다음은 일반 웹사이트에서 html 태그인 input=file 에 대한 기능을 웹뷰에서 사용가능하게 해주는 함수 입니다.
스마트폰에 설치되어 있는 일반 브라우저에서는 바로 이 '파일첨부' 기능을 지원하지만, 웹뷰에서는 별도의 함수를 넣어주지 않으면 이 기능이 작동하지 않습니다.
소스가 좀 깁니다.
위와 같이 함수를 넣습니다. 직접 보시고 타이핑 해보세요. ^^;;
소스 위치 잘 보시고..
<--- 소스 추가
private ValueCallback<Uri> mUploadMessage;
private final static int FILECHOOSER_RESULTCODE = 1;
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
if (requestCode == FILECHOOSER_RESULTCODE) {
if (null == mUploadMessage)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null
: intent.getData();
mUploadMessage.onReceiveValue(result);
mUploadMessage = null;
}
}
소스 끝 --->
<--- 소스 시작
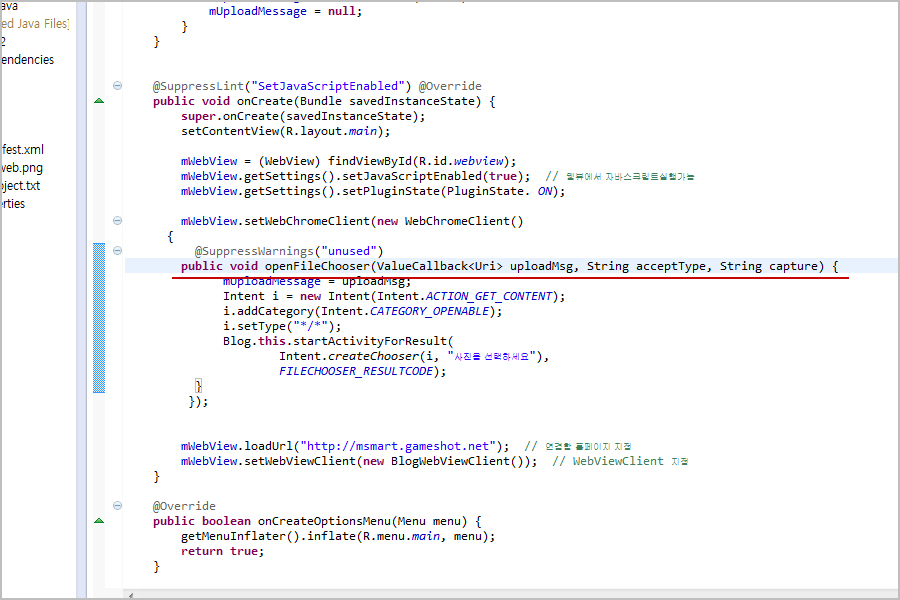
mWebView.setWebChromeClient(new WebChromeClient()
{
@SuppressWarnings("unused")
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("*/*");
Blog.this.startActivityForResult(
Intent.createChooser(i, "사진을 선택하세요"),
FILECHOOSER_RESULTCODE);
}
});
소스끝 --->
짜잔~~ 근데 작동을 안하는 군요. -_-;;
아 그지 같에~ ㅠㅠ
여기서 상당히 삽질을 많이 했는데요.
엄청난 구글링 삽질덕에 답을 찾았습니다.

다시 편집 파일로 돌아와서
바로 저기 한줄을 위와 같이 소스를 교체 해줍니다.
교체하고 저장하고 다시 AVD 실행~!
잘 작동하는 군요. ㅎㅎㅎ
참.. 안드로이드가 거시기 하네요.
대신 위 함수로 하위 버전의 sdk를 만들게 되면 또한 작동을 하지 않습니다.
참고로 위 소스에 대한 버전별 함수 정보 입니다. ( 안드로이드 펍 정보 )
// For Android < 3.0
public void openFileChooser( ValueCallback<Uri> uploadMsg ){
openFileChooser( uploadMsg, "" );
}
// For Android 3.0+
public void openFileChooser( ValueCallback<Uri> uploadMsg, String acceptType ){
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult( Intent.createChooser( i, "File Chooser" ), WebViewACT.FILECHOOSER_RESULTCODE );
}
// For Android 4.1+
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooser( uploadMsg, "" );
}
사실 여태 간단한 웹뷰를 많이 만들어 본 경험으로는 아직까지는 4.0.3 버전이 가장 많이 쓰이고 문제가 없지 않나.. 합니다.
갤 1/2/3 에서 모두 잘 작동되는 걸 확인도 했었고..
그래도 아마 젤라빈이 모두 업데이트가 되면, 또 신경써야 겠죠..거참~ ^^;
반응형
'Program > Android Java' 카테고리의 다른 글
| 삼성 멀티윈도우 어플 지원 방법 (6) | 2013.01.08 |
|---|---|
| app 기획 자료 (0) | 2013.01.08 |
| gcm 다른 패키지에 쓰기 (0) | 2012.12.12 |
| gps 켜고 끄기 (0) | 2012.11.28 |
| [Android] shortcut(바로가기)기능 (0) | 2012.11.28 |