안드로이드 폰 용 QR Code 리더기 어플을 제작해 보았습니다.
출처 : http://blog.naver.com/PostView.nhn?blogId=namoyo&logNo=110101884911
QR Code 인식 API는 구글것이 아닌 Zxing 에서 제공하는 Open API를 이용하였다.
zxing 사이트 : http://code.google.com/p/zxing/
준비과정
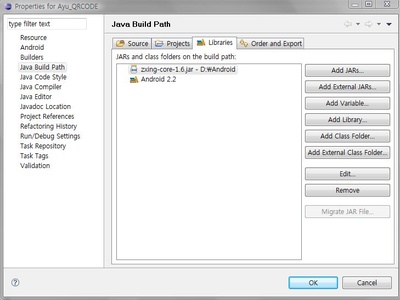
zxing 라이브러리를 다운로드 하여 프로젝트에 추가해준다. 라이브러리 다운 -> 클릭 
프로젝트에 Add External JARs 라이브러리 추가 |
메니페스트에 <uses-permission android:name="android.permission.INTERNET" /> 추가!!
자바 코드
public class Main extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageButton btn = (ImageButton)findViewById(R.id.scan);
btn.setOnClickListener(mScan);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == 0) {
if (resultCode == RESULT_OK) {
String format = intent.getStringExtra("SCAN_RESULT_FORMAT"); //형식
String contents = intent.getStringExtra("SCAN_RESULT"); //URL
Intent i = new Intent(Intent.ACTION_VIEW, Uri.parse(contents)); //기본브라우저 링크
startActivity(i); } else if (resultCode == RESULT_CANCELED) {
Toast.makeText(Main.this, "취소 되었습니다.", Toast.LENGTH_SHORT).show();
}
}
}
public Button.OnClickListener mScan = new Button.OnClickListener() {
public void onClick(View v) {
switch(v.getId()){
case R.id.scan:
Intent intent = new Intent("com.google.zxing.client.android.SCAN");
intent.setPackage("com.google.zxing.client.android");
intent.putExtra("SCAN_MODE", "QR_CODE_MODE");
startActivityForResult(intent, 0);
break;
}
}
};
} |
UI 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/back"
>
<LinearLayout
android:layout_marginTop="50dip"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<ImageButton
android:layout_width="100dip"
android:layout_height="100dip"
android:id="@+id/scan"
android:background="@drawable/camera"
/>
<TextView
android:gravity="center"
android:layout_width="100dip"
android:layout_height="40dip"
android:text="스캔하기"
/>
</LinearLayout>
</LinearLayout>
|
스샷~ 겔럭시S 2.2 기준

메인 화면

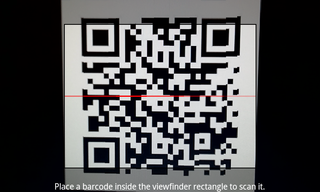
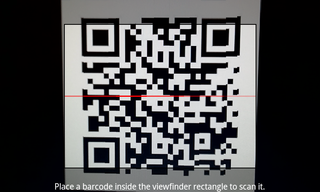
스캐닝중.....

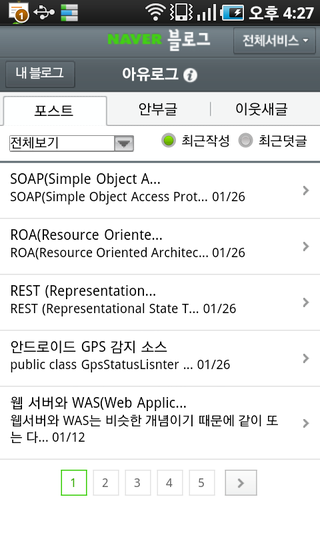
스캔 결과